It’s a good time to be a designer! There has never been a greater choice of specialized design tools available to help facilitate the creation of great work, and many of these tools come free or at negligible cost. We checked in with many working designers to hear about their favorites, and are including some of our own. Keep in mind, we are not focusing on the workhorse softwares where designers do most of their work – tools like the Adobe Creative Suite – but rather, the niche tools that do a narrow job really well.
Identify a Typeface Easily
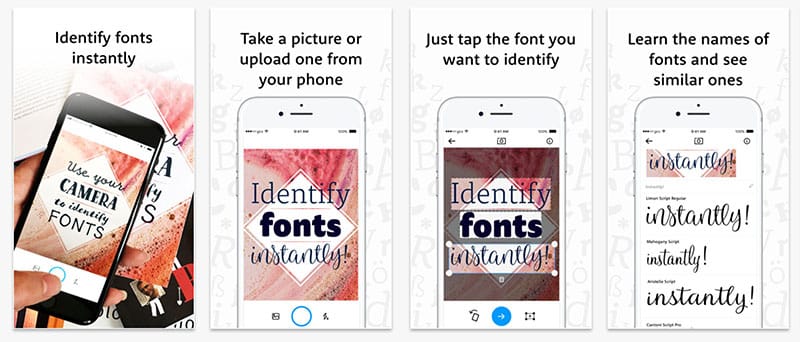
It used to be that you needed to work in graphic design for years before you attained the ability to recognize exotic typefaces easily. No longer! What Da Font is a smartphone app that lets you capture letters with your camera, highlight the letters you want to recognize, and the app will then return a list of the likeliest candidates – with shocking accuracy. Think of it as a Shazzam for fonts. You can even follow links to the app creator’s site, MyFonts, where (surprise, surprise!) they will happily sell you the font.
If you are on a Chrome browser and looking to identify a typeface, there’s a quicker solution. WhatFont is a Chrome extension that, according to Rich Lim of Big Sea, let’s you “simply point and click without having to worry about extra panels sliding in or popping up.”
Identify a Color Easily
Of course, any self-respecting OS today is going to come with a built-in eyedropper tool that let’s you sample colors. So the competition now is for convenience and maybe a little extra power. Brad Shaw from Dallas Web Design likes ColorZilla. “The most significant advantage is that it is readily available in the browser window,” he says, “and you can save time with available keyboard shortcuts.” Also, ColorZilla also lets you paste colors into your favorite apps, and it generates gradients for you.
Need a Vectorized Logo?
“Let’s say you started working with a client without receiving a high resolution copy of their logo,” says Julie Manley from Can I Rank. (Never happened to us.) Julie recommends Brands of the World. It’s a site where you can find the largest collection of free vectorized logos… because no client wants their logo (or their client roster) to look blurry.
The Perfect Icon Library
Attractive and meaningful icons play a big part in web design. It’s not surprising that designers choose not to reinvent the wheel every time, accessing libraries of icons that group these images together in stylistically related families. One common favorite is Iconfinder. Daniel Davidson from By Dan Design says “there’s not a single UI I’ve worked on in the last several years where I didn’t use them. Iconfinder has a massive free and premium icon library with a fantastic search utility.”
Free-to-Use Assets
Design is made out of many elements, and budgets rarely allow for every asset to be designed from scratch. Subtle Patterns is a site where you can download tileable patterns for use on website, video, or print design. Ian Chapman from Leaf Design points out that “a plugin is available to browse and load the patterns directly from within Photoshop.”
If you’re looking for royalty-free photos, try Unsplash or FreePik. They have growing libraries of photos that are free-to-use even for commercial use, although as with any of these services, the creators appreciate (and deserve) a credit.
Visual Research
Those of use old enough to remember the time before Google Image also remember what it was like to look for visual reference. We would go through magazines or books on our shelves; often we would need to make trips to the library or the bookstore and look at picture books there. And still, many times we would not find what we were looking for. Today, we take it for granted, but since visual research is such an important part of any design project, Google Image deserves a deep bow. It has allowed designers all over the world to really up their game.
Communities
Of course, one of the most powerful things a designer can do to improve their chops is to learn from and be inspired by other designers. There are a number of vibrant communities online where designers can showcase their work, talk shop, and hire help, among other things. One of these is Dribble. Rich Lim from Big Sea calls it “a powerful community of some of the brightest designers in the world.” Dribble not only features members’ work in a powerful and beautifully designed interface, it also has a podcast, a jobs board, a blog, and meet-ups.
When it comes to animation, special effects, and motion graphics, Motionographer is the place to go. The Quickies section on their index page does a great job of curating the most exciting motion art out there, and they also create great content themselves: articles about the state of industry, technology, and interviews with creators. Motionographer also has a jobs board (which we have advertised on ourselves) an event (F5,) and a Motion Awards program.
Design a Color Palette
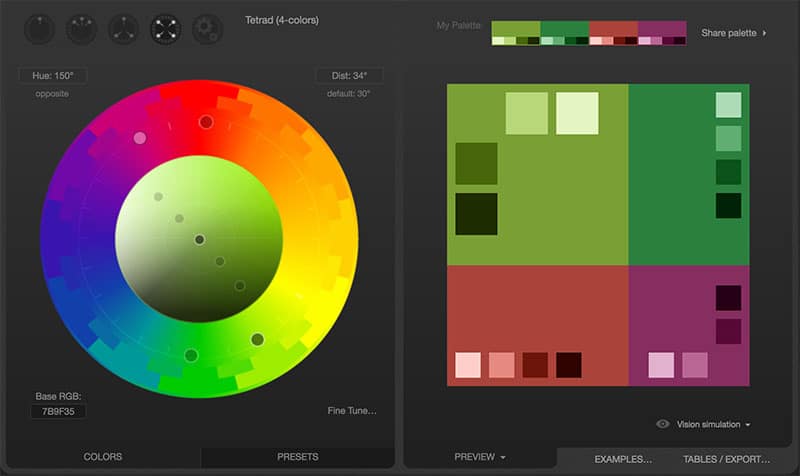
One of the first steps in any design project is creating a palette. A good place to start is Paletton. It’s an online color wheel app that uses the principles of color theory to help you create a palette. You can start with any hue, then choose a color approach (monochromatic, complementary, triad, tetrad, etc.) You have a ton of control in terms of adjusting the hue, brightness, and saturation of any color in your palette.
Prepare Videos for Social Media
At IdeaRocket, we put a lot of sweat into creating customized animation for projects. At the same time, we recognize that it’s not an option that everyone can afford. Wave.video is an online app that let’s you prepare videos for distribution on social media. Animated text is vital on these channels because most people play the videos without sound. Wave.video let’s you add text by clicking on the motion/design template you prefer and typing. Also, we’ve written before about how vertical video is becoming a preferred format for these channels; Wave let’s you easily export a clip to different aspect ratios.
We hope you’ve enjoyed this tour of some of the most interesting and useful design tools out there. If you’d like to keep on receiving more useful content, sign up for our newsletter below!
Top photo credit: Lucas Sankey via Unsplash